Tworzenie newslettera w HTML może być wyzwaniem, nie tylko dlatego, że wymaga kreatywności, ale również dla tego, że newslettery w HTML są specyficzne i najlepsze praktyki trochę się różnią od tych dla projektów web.
Na przykład, jest mocno zalecane unikanie <div> jeżeli to tylko możliwe, a korzystanie z tabel — nawet jeżeli się je co raz mniej wykorzystuje w projektach web, to wciąż są najlepszym sposobem na uzyskanie dobrego przepływu informacji w Twojej wiadomości email.
A co jeżeli chcemy stworzyć dobrze sformatowany newsletter w HTML a ty nie wiesz jak pisać kod? Generalnie masz trzy opcje: możesz zatrudnić web designera, (ale to kosztowne); możesz kupić zestaw gotowych wzorców, (ale one są standardowe); albo możesz zaufać prawdziwej aplikacji do tworzenia newsletterów jak MailStyler.
A o to, dlaczego ostatni wybór jest najlepszy.
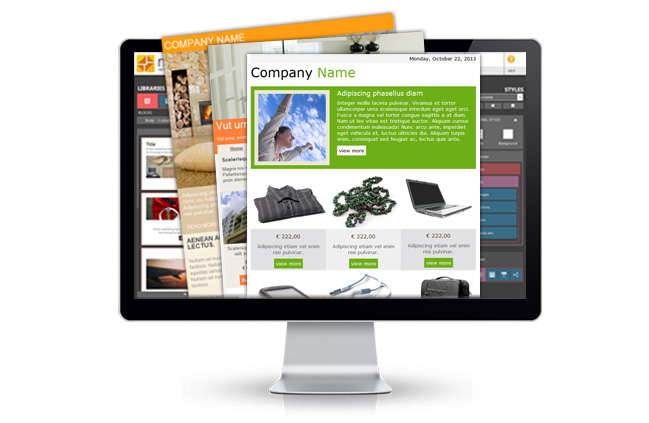
Dzięki MailStyler będziesz w stanie stworzyć tak wiele newsletterów jak będziesz chciał dosłownie w sekundy, po prostu robiąc przeciągnij i upuść gotowych elementów na czystą stronę — element po elemencie. Szeroki wybór gotowych bloków (kolumn, zdjęć, pól tekstowych, stopek, nagłówków…) uwolni Twoją kreatywność, pozawalają ci na stworzenie naprawdę własnego unikalnego wzorca. A wszystko to bez znajomości kodu — a nawet bez wiedzy, co to jest kod.
W rzeczywistości wszystkie gotowe elementy zostały dokładanie zweryfikowane pod względem idealnego HTML przez profesjonalnych projektantów, dzięki czemu możesz ich używać jak chcesz uzyskując newsletter, który jest idealny do czytania na dowolnym kliencie poczty. Co oznacza, że możesz się skupić na kreatywności i tworzeniu wiadomości takiej, jakiej tylko chcesz, gdy ma zajmiemy się nudną częścią – kodowaniem.
POBIERZ DEMOKUP MAILSTYLER PRO
Ostatnia wersja: 2.24.01.17 | Data Wydania: 17/01/2024 | Rozmiar: 114.9 MB
Umowa licencyjna | Jak odinstalować