Jak stworzyć efektywny email w HTML? To całkiem popularne pytanie.
Nie ważne ile mówimy o mediach społecznościowych i marketingu szeptanym, dobry newsletter w HTML to nadal jest z najlepszych sposobów na promocję marki i pozostanie w kontakcie z klientami. A konkretnie, ROI jest na doskonałym poziomie.
Tym samym tworzenie solidnej wiadomości w HTML jest najważniejsze dla każdego pracownika marketingu. A mówiąc solidnej nie mamy tylko na myśli, że jej kod musi być doskonały: jest również ważne, aby Twoje newslettery były eleganckie i czytelne (w dowolnym programie pocztowym), a ich projekt odpowiadał wizerunkowi marki.
Wróćmy teraz do pierwszego pytania: do stworzenia efektownego emaila w HTML potrzebujesz dobrze pisać kod — i znać restrykcyjne i szczegółowe zasady pisania kodu dla wiadomości email (który jest zasadniczo różny od zwykłego kodowania web).
Na przykład zawsze powinieneś używać tabel, dodawać kod CCS w środku, unikać
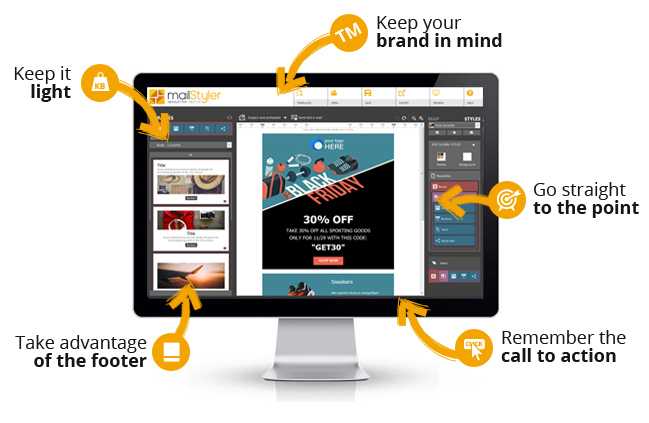
Ale teraz możesz stworzyć swój własny unikalny i markowy newsletter korzystając z MailStyler.
Kluczowym elementem MailStyler jest kreator wiadomości email WYSIWYG, gdzie możesz wybrać z szerokiego zestawu gotowych elementów i bloków (kolumny, stopki, pola tekstowe, kolumny, stopki, etc.) i dzięki nim tworzysz własny układ krok po kroku, w czasie rzeczywistym.
A każdy z tych bloków został stworzony w doskonałym HTML, dzięki czemu newsletter zawsze będzie się renderował idealnie — otwarty w Gmail, Thunderbird, Outlook, iPhone etc. — dając również pewność wysokiej dostarczalności pod względem projektowym. Nie musisz martwić się testami!
Jeżeli szukasz inspiracji sprawdź nasze przykłady newsletterów a następnie zacznij tworzyć własne wiadomości w HTML.
POBIERZ DEMOKUP MAILSTYLER PRO
Ostatnia wersja: 2.24.01.17 | Data Wydania: 17/01/2024 | Rozmiar: 114.9 MB
Umowa licencyjna | Jak odinstalować