Clicca due volte su un pulsante per modificarne lo stile.
Si aprirà la finestra Proprietà pulsante.
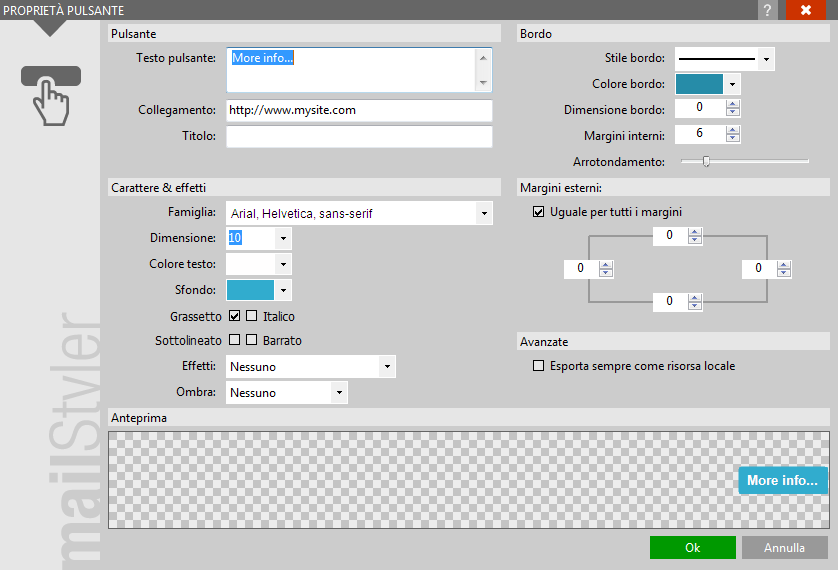
| Proprietà pulsante |

|
| Clicca per allargare |
Su MailStyler il pulsante è un elemento molto particolare, codificato come immagine dalla tecnologia di rendering interna al sistema.
La sezione in alto a sinistra denominata Pulsante ti consente di definire le principali caratteristiche del pulsante stesso:
- Testo pulsante: il testo che comparirà sul pulsante.
- Collegamento: la URL che indirizza a una pagina web esterna, un indirizzo e-mail o un sito FTP.
- Titolo: il testo che, una volta aperta la newsletter, comparirà sul pulsante al passaggio del mouse.
La sezione in alto a destra denominata Bordo ti permette di definire l'aspetto dei bordi:
- Stile bordo.
- Colore bordo.
- Dimensione bordo.
- Margini interni: lo spazio che intercorre tra il bordo esterno del pulsante e il testo da esso contenuto.
- Arrotondamento: il valore che indica il grado di arrotondamento degli angoli.
Ricordati che la dimensione finale dell'immagine del pulsante dipenderà da diverse impostazioni, come per esempio la dimensione del carattere, quella dei bordi, i margini interni, e così via.
La sezione Caratteri & Effetti ti consente di scegliere la dimensione e il colore del carattere:
- Famiglia.
- Dimensione.
- Colore testo.
- Sfondo.
- Effetti del carattere: Grassetto, Corsivo, Sottolineato e
Barrato. - Effetti: applica dei filtri che conferiscono tridimensionalità allo sfondo del pulsante.
- Ombra: aggiunge luce oppure ombra al testo del pulsante.
La sezione Margini esterni ti consente di stabilire gli spazi tra il pulsante e gli elementi che lo circondano(come per esempio il testo, altri pulsanti o immagini).
Infine, attraverso il menu a tendina Destinazione immagine puoi scegliere il luogo dove archiviare l'immagine ottenuta, mentre esporti la newsletter completata.
Seleziona File esterno se desideri che l'immagine venga salvata come file esterno. A seconda della modalità di esportazione si può anche caricare l'immagine sul cloud gratuito di MailStyler.
Seleziona Incorporata se desideri che il file venga incorporato nel codice HTML della newsletter.
Vedi anche
Finestra principale
Modifica immagini





