
Par où commencer quand il s’agit de créer la mise en page pour une newsletter? Quelles sont les exigences techniques nécessaires? Et comment la construire pour mieux organiser votre contenu et rendre l’ensemble de la structure à la fois beau et efficace?
Ce sont des questions communes, en particulier chez les débutants. Et pour vrai dire, l’art de composer un modèle d’email approprié est plutôt délicate: vous devez avoir une connaissance de première classe du codage HTML et d’excellentes compétences en termes de design.
Heureusement, il y a maintenant une alternative: MailStyler, le meilleur logiciel pour construire vos newsletters à partir de zéro et sans écrire une seule ligne de code HTML.
Avec MailStyler la création de la mise en page d’un email devient une tâche facile: tous les éléments de base sont déjà à votre disposition, et tout ce que vous devez à est de les glisser-déposer dans un éditeur WYSIWYG.
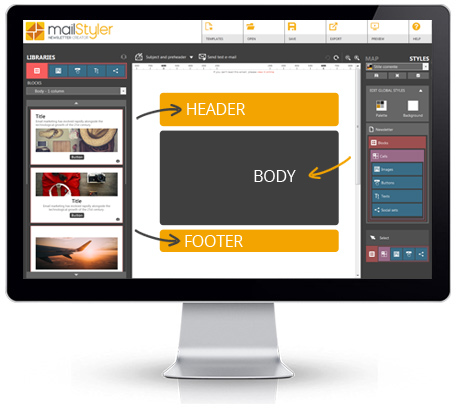
Voici un exemple d’un bulletin d’information qui peut être créé avec MailStyler en une minute:
- Tout d’abord glissez et déposez un en-tête sur la page blanche. C’est là que vous mettrez le titre de votre newsletter ou une brève description de votre offre.
- Ensuite, la partie centrale (body): choisir parmi les différentes box pré-fabriqués selon le nombre de colonnes dont vous avez besoin, le type de l’équilibre entre les images et le texte que vous préférez, et faites-les glisser et déposer. Ensuite, vous serez en mesure de les modifier librement, en ajoutant vos propres photos et textes. N’oubliez pas de mettre en évidence l’information la plus importante!
- Maintenant, vous voudrez probablement ajouter l’appel à l’action (call to action) – par exemple, le bouton lié à la page de destination où vous souhaitez rediriger les lecteurs. Des exemples courants d’appel à l’action sont « En savoir plus », « Acheter maintenant », etc. Notez que MailStyler crée automatiquement le bouton dans la couleur contrastante relative à la mise en page choisie, afin de le rendre plus visible.
- Enfin, vous pouvez ajouter – avec l’habituel mouvement de glisser-déposer – le pied de page. MailStyler fournit différents types prêts à l’emploi de pied de page où mettre vos contacts de médias sociaux ou votre lien de désabonnement.
Et c’est tout.
Maintenant, la mise en page final est prête à être importée dans votre client de messagerie préféré ou dans le logiciel ou application qui utilisez pour votre campagne d’email marketing. Et surtout, vous serez sûr que la newsletter finale sera toujours affichée parfaitement n’importe où elle sera ouverte.
TÉLÉCHARGER DEMOACHETER MAILSTYLER PRO
Dernière version: 2.24.01.17 | Date de sortie: 17/01/2024 | Taille: 114.9 MB
Contrat de licence | Comment désinstaller





