Wie erstelle ich eine effektive HTML E-Mail? Das ist eine ziemlich häufige Frage. Ganz egal, wie viel Geplapper es über soziale Netze und virales Marketing gibt, ein guter HTML Newsletter ist immer noch eine der besten Ressourcen, um Ihre Marke zu bewerben und in Kontakt mit Ihren Kunden zu bleiben. Insbesondere bleibt sein Kosten-Nutzen-Verhältnis exzellent.
Also ist das Kreieren grundsolider HTML E-Mails das oberste Gebot für jeden digitalen Vermarkter. Und mit „grundsolide“ meinen wir nicht nur, dass sein Code perfekt sein muss, es ist ebenso wichtig, dass Ihr Newsletter elegant und lesbar ist (auf allen Clients und Webmailern) und dass dessen Design Ihr Markenimage widerspiegelt.
Nun zurück zur ersten Frage: Um eine effektive HTML E-Mail zu erstellen, müssen Sie sehr gut programmieren und die strengen, besonderen Regeln der E-Mail-Programmierung kennen, welche sich ziemlich vom klassischen Webdesign unterscheidet. So sollten Sie z.B. immer Tabellen nutzen, Ihr CSS inline platzieren (und es mäßig verwenden),
Aber jetzt können Sie Ihren eigenen, einzigartigen Marken-Newsletter mittels MailStyler kreieren.
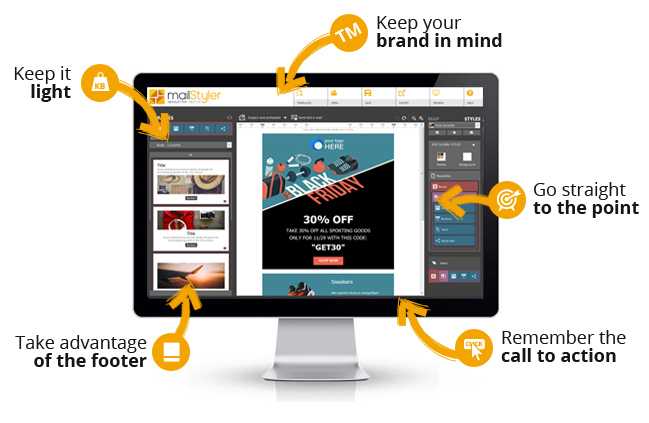
MailStylers Hauptkonzept besteht aus einem WYSIWYG E-Mail Ersteller, bei dem Sie frei aus einem Set von vorgefertigten Elementen und Blöcken (Spalten, Footer, Textboxen etc.) wählen können und Ihr Layout Schritt für Schritt erstellen – in Echtzeit.
Und da jeder dieser Blöcke in makellosem HTML erstellt wurden, wird der fertige Newsletter immer perfekt dargestellt – egal, ob er auf Gmail, Thunderbird, Outlook, iPhone etc. geöffnet wird – und sichert ebenso die beste Zustellbarkeit in Puncto Design. Die Durchführung von Tests ist nicht mehr notwendig!
Um sich inspirieren zu lassen, können Sie sich unsere Newsletter Beispiele anschauen und dann sofort mit der Kreation Ihrer eigenen HTML E-Mail beginnen.
DEMO HERUNTERLADENMAILSTYLER PRO KAUFEN
Neueste Version: 2.24.01.17 | Größe: 114.9 MB
Erscheinungsdatum: 17/01/2024
Lizenzvereinbarung | Deinstallationsanleitung